注意
本項はMovable Type 6.2以降では使用できません。
画像をアップロードする際に highslide.jsの自動マークアップの為にAssetylene Pluginを使用しています。他に lightboxによる画像の貼り付けや flash playerによる動画の貼り付け用にも用意しましたが現在は利用しておりません。
Movable Typeの標準機能であるサムネイルを作って貼り付けたり、サムネイルを作らずにそのまま貼り付けたり、壁紙のような画像ポップアップ・ページへのリンクのマークアップにも使っています。
機能目的としては画像等のアップロード時にオプション画面で入力した情報を目的に応じて自動的にHTMLマークアップを行うこと、マークアップを自サイトに合わせてカスタマイズできることにあります。
-
Assetyleneの解説は以下に詳しいので参照ください。
-
Assetylene PluginのオリジナルはSixApart社から出されていますが、私の場合はWolaWolaさんが改善したものを使用しています。ダウンロー及びドキュメントは下記を参照ください。
- セットアップには3つの段階があります。
-
Assetylene Pluginのインストール及びセットアップ
上記のWolaWolaさんのページより assetylene1.1.zip をダウンロードして解凍します。解凍して出来た assetyleneフォルダをMTのpluginsフォルダにアップロードします。
ブログ単位での設定 > プラグイン で利用形態に応じた設定を行います。設定内容は WolaWolaさんのページを参照ください。
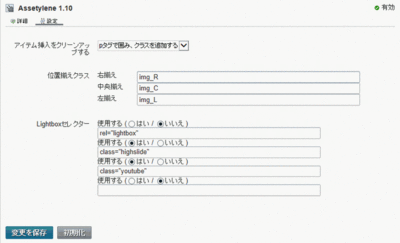
私の場合は、クリーンアップする「pタグで囲み、、、、」、位置揃えに「中央揃え(imgC)」の追加、lightboxセレクターに「class="youtube"」を追加しています。
- テンプレート・モジュールに Asset Insertion のカスタム・テンプレートを追加します。テンプレートの内容はサンプルを基に前記の追加機能を含めて下記のようにしました。各人の使い勝手に合わせて修正が必要です。修正には上記 H.Fujimotoさんの記事が役立ちます。
<mt:If name="include"> <mt:SetVarBlock name="item_type"><mt:AssetType></mt:SetVarBlock> <mt:If name="align" eq="center"> <mt:SetVarBlock name="image_position">display: block; margin: 0 auto 10px auto; text-align: center;</mt:SetVarBlock> <mt:ElseIf eq="left"> <mt:SetVarBlock name="image_position">float: left; margin: 0 20px 10px 0;</mt:SetVarBlock> <mt:ElseIf eq="right"> <mt:SetVarBlock name="image_position">float: right; margin: 0 0 10px 20px;</mt:SetVarBlock> <mt:Else> <mt:SetVarBlock name="image_position">margin: 0;</mt:SetVarBlock> </mt:If> <mt:If name="item_type" eq="画像"> <mt:If name="popup"> <form mt:asset-id="<mt:Var name="asset_id">"><a href="<mt:Var name="a_href">" onclick="<mt:Var name="a_onclick">"><img src="<mt:Var name="img_src">" width="<mt:Var name="img_width">" height="<mt:Var name="img_height">" alt="<mt:AssetTags glue=" "><mt:TagName /></mt:AssetTags>" title="<mt:AssetLabel />" style="float: left; margin: 0 10px 10px 0;" /></a></form> <mt:Else> <mt:If name="thumb"> <mt:If name="a_tag" like="lightbox"> <form mt:asset-id="<mt:Var name="asset_id">"><a href="<mt:Var name="a_href">" data-lightbox="lightbox-<mt:Var name="caption">" title="<mt:AssetLabel /> <mt:AssetDescription /><mt:IfNonEmpty tag="AssetExif"> [撮影データ= <mt:AssetExif />]</mt:IfNonEmpty>"><img src="<mt:Var name="img_src">" width="<mt:Var name="img_width">" height="<mt:Var name="img_height">" alt="<mt:AssetTags glue=" "><mt:TagName /></mt:AssetTags>" title="<mt:AssetLabel />" style="<mt:Var name="image_position">" /></a></form> <mt:ElseIf like="youtube"> <span mt:asset-id="<mt:Var name="asset_id">"><a href = "<mt:AssetDescription />" class="highslide" onclick="return hs.htmlExpand(this, { objectType:'swf', width: 600, objectWidth: 600, objectHeight: 385, preserveContent: false, wrapperClassName: 'no-footer titlebar', dimmingOpacity: 0.75, allowSizeReduction: false, maincontentText: '再生にはversion8以上のFlash Playerが必要です' } )"><img src="<mt:Var name="a_href">" title="<mt:AssetLabel />" alt="<mt:AssetTags glue=" "><mt:TagName /></mt:AssetTags>" style="<mt:Var name="image_position">border: none;" /><mt:AssetLabel /></a></span> <mt:ElseIf like="highslide"> <span mt:asset-id="<mt:Var name="asset_id">"><a href="<mt:Var name="a_href">" class="highslide" onclick="return hs.expand(this, { slideshowGroup: <mt:AssetDateAdded format="%m%d" />, dimmingOpacity: 0.75 } )"><img src="<mt:Var name="img_src">" style="<mt:Var name="image_position">border: none;" width="<mt:Var name="img_width">" height="<mt:Var name="img_height">" alt="<mt:AssetTags glue=" "><mt:TagName /></mt:AssetTags>" title="<mt:AssetLabel />" /></a><span class="highslide-caption"><mt:AssetLabel /> <mt:AssetDescription /><mt:IfNonEmpty tag="AssetExif"> [撮影データ= <mt:AssetExif />]</mt:IfNonEmpty></span></span> <mt:Else> <form mt:asset-id="<mt:Var name="asset_id">"><a href="<mt:Var name="a_href">" title="<mt:AssetLabel /> <mt:AssetDescription /><mt:IfNonEmpty tag="AssetExif"> [撮影データ= <mt:AssetExif />]</mt:IfNonEmpty>"><img src="<mt:Var name="img_src">" width="<mt:Var name="img_width">" height="<mt:Var name="img_height">" alt="<mt:AssetTags glue=" "><mt:TagName /></mt:AssetTags>" title="<mt:AssetLabel />" style="<mt:Var name="image_position">" /></a></form> </mt:If> <mt:Else> <form mt:asset-id="<mt:Var name="asset_id">"><img src="<mt:Var name="img_src">" width="<mt:Var name="img_width">" height="<mt:Var name="img_height">" alt="<mt:AssetTags glue=" "><mt:TagName /></mt:AssetTags>" title="<mt:AssetLabel />" style="<mt:Var name="image_position">" /></form> </mt:If> </mt:If> <mt:Else> <mt:var name="upload_html"> </mt:If> </mt:If>緑色の判定は画像の配置スタイル指定を見てCSS Styleをimage_positionに一時保存してます。image_positionの内容は後のマークアップの時点で使用されます。センターリング、左寄せ、右寄せ、指定なしの4通りあります。
赤色の部分はサムネイル画像を作るかどうかの判定です。作る場合は更に黄色の部分でlightboxの場合、youtube動画の場合、highslideの場合と処理が分かれます。サムネイルを作らない場合は画像をそのまま貼り付けるだけです。popupの場合はポップアップ・システム・テンプレートで作られるHTMLページへのリンクを貼ります。
水色の部分は、lightboxとhislide.jsでは画像グループ指定で、lightboxではcaptionに入力した文字列を、highslide.jsでは画像がアップされた月日4桁を使用しています。youtube動画の場合は動画ファイルのURLをcaptionで指定するようにしてます。
紫色はexif情報を取得するpluginが情報を取得してる場合にそのexif情報を画像の説明に加える処理です(現在当サイトではexif情報は付加していません)。exif情報を付加するプラグインAssetExifを使用しない場合はこの部分(紫色で示す範囲)を削除ください。
当pluginで使用される変数については、1項のh.fujimoto氏のページを参照ください。
最後に各ブログのツール→プラグインの画面でassetyleneの初期設定を行い設定を保存します。

画面は上記2項のテンプレート・モジュールを使った場合の設定です。適宜選択・指定してください。
-
[修正記録]
2013.05.20 プラグインの初期設定項目として3.3項を追加しました。
2013.07.24 LightboxのAttributeを rel から data-lightbox に変えました。
2013.08.16 Exif情報を付加しない場合(AssetExifプラグインを使用しない場合)のテンプレート・モジュール Asset Insertion の修正箇所を明示しました。
コメント[2]
[No.889] タイトル: 感謝と要望
Asset Insertionのファイルを利用させていただき、セットすると「<mt:AssetExif>は無いよ」エラー発生。たしか、こんなプラグインもあったようだったと探しました。作者のサイトではもうダウンロードできませんでした。次ぐ日にまた探すと下記のサイトにまだ残っておりました。メンテが2009年で終了しております。こちらでの利用も停止されておるようですが【利用に支障が出てきたのでは?】その理由は分かりませんが、<mt:AssetExif>の部分を削除できるスキルの方なれば良いのですが困ってしまう方のためにコメントいたしました。 多分MTでhigtslideを設置するには不可欠で唯一の情報だと思いましたので。以前はhttp://www.zelazny.mydns.jp/様のmt.Vicuna Simpleテンプレート上でhigtslideを利用しておりましたが、それ以外でMTにhigislideをセットするにはこちらの方法がベストで唯一です。MTの[xxx.pm]ファイルに手入れする方法などは現実的には選択できません。 [修正記録]も丁寧に紹介されておられますので、どうぞ、<mt:AssetExif>記述なしの「Asset Insertion」ファイル見本をアップされますように、感謝と要望をお伝えいたしました。 (<mt:AssetExif>プラグインのダウンロードサイトです。設置は見合わせており動作など不明ですが) https://github.com/coolniikou/my_mt_filePosted by Tanaka Akira at 2013年8月14日 08:54 返信
No.889のTanaka Akiraさんへの返信
[No.890] タイトル: Asset Insertion について
Tanaka Akira さん お盆で帰省しておりまして返事が遅れ申し訳ありません。 ご指摘ありがとうございます。確かにAssetExifを使用されていない方には不親切な説明でした。 テンプレート・モジュール Asset Insertion の修正箇所(削除部分)を明示してみました。コピーしていただき、該当部分(紫色の部分)を削除していただければエラーは回避できると思います。 最新版のMTでのAssetExifプラグインの動作は現時点ではまだ検証しておりませんが、取り敢えず回避策として記事を修正してみました。Posted by オーク at 2013年8月16日 20:33 返信
コメントする